Assalmmaualaikum dan salam sejahtera..
Kali ini saya diberi tugasan untuk mengkritik sebuah laman web berkenaan beberapa elemen yang penting dalam sesebuah laman web. Saya telah buat keputusan untuk memilih membuat kritikan pada sebuah laman web Sekolah Menengah Teknik Taiping. Laman web tersebut boleh di capai pada capaian berikut http://www.freewebs.com/tekniktaiping/ .. Saya dapati banyak kekurangan elemen rekabentuk pada laman web tersebut.
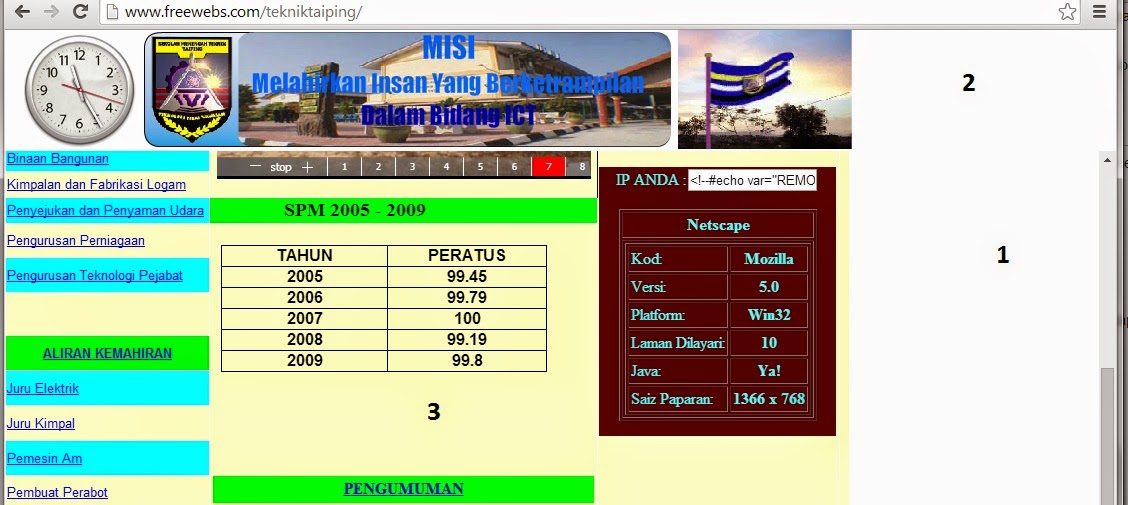
Berikut adalah antara paparan laman web tersebut :-
Laman web sekolah ini kelihatan agak padat dengan info dan maklumat yang berada dalam keadaan berterabur. Keadaan ini menyusahkan pengguna untuk mencapai maklumat dengan cepat. Berikut adalah beberapa kelemahan elemen pembangunan web yang saya temui dalam laman web ini :-
KELEMAHAN
Kali ini saya diberi tugasan untuk mengkritik sebuah laman web berkenaan beberapa elemen yang penting dalam sesebuah laman web. Saya telah buat keputusan untuk memilih membuat kritikan pada sebuah laman web Sekolah Menengah Teknik Taiping. Laman web tersebut boleh di capai pada capaian berikut http://www.freewebs.com/tekniktaiping/ .. Saya dapati banyak kekurangan elemen rekabentuk pada laman web tersebut.
Berikut adalah antara paparan laman web tersebut :-
paparan hadapan
Paparan hadapan (bahagian bawah)
KELEMAHAN
- Pada laman web ini terdapat banyak maklumat yang tidak tersusun.
- Web ini tidak dibangunkan sesuai dengan resolusi yang seuai untuk semua komputer. Kerana terdapat sebahagian web ini dalam keadaan kosong (blank area).
- Banyak pautan menu (link) yang diletakan berselerak pada muka utama laman web.
- Tidak terdapat strategi maklumat pada laman web tersebut.
- Tidak terdapat sebarang elemen yang boleh menarik perhatian pengunjung.
- Meletakan menu utama pada frame. Serta menu utama itu akan hilang masuk kedalam frame bila diskrol.
KEKUATAN
1. Laman web ini menyediakan banyak maklumat yang berkaitan dengan sekolah.
REFLEKSI
Secara kesimpulanya, untuk mencari laman web untuk dijalankan kajian kritikan ini memerlukan masa yang agak lama.. kerana banyak laman web sekarang sudah dibina menggunakan CMS (Content management System). Kebetulan terjumpa laman web ini selepas saya menyemak muka demi muka di enjin carian google.
Antara perkara baru yang saya belajar dalam tugasan kritikan ini ialah :-
1. Kita perlu mempunyai pengetahuan dari dasar sampai ke umbi tentang elemen penting sesebuah laman web sebelum membuat kritikan.
2. Kritikan yang dilakukan tidak boleh dibuat mengikut suka hati dan ikut suka rasa mata.
3. Sekurang-kurangnya kita mesti pernah membangunkan laman web dan pernah mencuba pelbagai bahan untuk pembangunan laman web sebelum kita melakukan kritikan.
4. Membangun satu sistem media adalah mesti menepati citarasa dan memuaskan hati pengunjung atau pelanggan. Bukan membangunkan mengikut citarasa sendiri.
5. Teknikal baru yang saya belajar berkenaan tugasan kritikan adalah berkaitan dengan elemen white space, yang selama ini saya tidak ketahui namanya.
6. Teknikal kedua tentang broken link yang banyak sangat ditemui dalam laman web ini menjadikan ianya sebuah laman web yang membosankan.
Akhir sekali terima kasih Prof. Madya Dr. Jamal atas bimbingan..